Онлайн генератор кода баннеров
- Название:
- Онлайн генератор кода баннеров
- Категория:
- Скрипты для uCoz
- Добавил:
- cMeJb[4]Ak=)
С помощью данного скрипта можно генерировать код для изображения с ссылкой например для баннер-обмена и тд
Установка:
Вставляем туда где хотите видеть данный скрипт:
Code
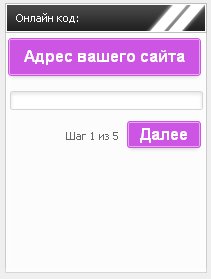
<div id="next1banners">
<div class="podckazkaKpolubanners"><center>Адрес вашего сайта</center></div>
<br>
<input type="text" id="ccilkabanners" class="poleVvodabanners" value="">
<br><br>
<div style="float:right;"><z style="color:#666; margin-right:8px;">Шаг 1 из 5</z><a href="javascript://" onclick="ccilkabanners();" class="knopkabanners">Далее</a></div>
<br><br><br>
</div>
<div id="next2banners" style="display:none;">
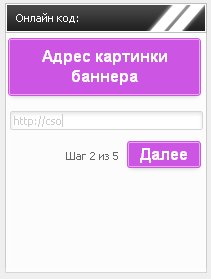
<div class="podckazkaKpolubanners"><center>Адрес картинки баннера</center></div>
<br>
<input type="text" id="imgbanners" class="poleVvodabanners" value="">
<br><br>
<div style="float:right;"><z style="color:#666; margin-right:8px;">Шаг 2 из 5</z><a href="javascript://" onclick="imgbanners();" class="knopkabanners">Далее</a></div>
<br><br><br>
</div>
<div id="next3banners" style="display:none;">
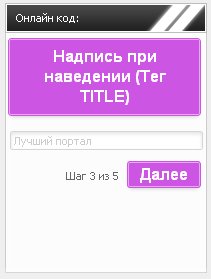
<div class="podckazkaKpolubanners"><center>Надпись при наведении (Тег TITLE)</center></div>
<br>
<input type="text" id="titlebanners" class="poleVvodabanners" value="">
<br><br>
<div style="float:right;"><z style="color:#666; margin-right:8px;">Шаг 3 из 5</z><a href="javascript://" onclick="titlebanners();" class="knopkabanners">Далее</a></div>
<br><br><br>
</div>
<div id="next4banners" style="display:none;">
<div class="podckazkaKpolubanners"><center>Ширина баннера</center></div>
<br>
<input type="text" id="widthbanners" class="poleVvodabanners" value="">
<br><br>
<div style="float:right;"><z style="color:#666; margin-right:8px;">Шаг 4 из 5</z><a href="javascript://" onclick="widthbanners();" class="knopkabanners">Далее</a></div>
<br><br><br>
</div>
<div id="next5banners" style="display:none;">
<div class="podckazkaKpolubanners"><center>Высота баннера</center></div>
<br>
<input type="text" id="heightbanners" class="poleVvodabanners" value="">
<br><br>
<div style="float:right;"><z style="color:#666; margin-right:8px;">Шаг 5 из 5</z><a href="javascript://" onclick="vivodKodabanners();" class="knopkabanners">Далее</a></div>
<br><br><br>
</div>
<div id="vivodKodabanners" style="display:none;"></div>
<script>
function ccilkabanners() {if ($('#ccilkabanners').val() == '') {$('#ccilkabanners').animate({backgroundColor:'#ffcccc'}, 500); setTimeout(function () {$('#ccilkabanners').animate({backgroundColor:'#fff'}, 500)} );} else {$('#next1banners').hide(); $('#next2banners').show();}}
function imgbanners() {if ($('#imgbanners').val() == '') {$('#imgbanners').animate({backgroundColor:'#ffcccc'}, 500); setTimeout(function () {$('#imgbanners').animate({backgroundColor:'#fff'}, 500)} );} else {$('#next2banners').hide(); $('#next3banners').show();}}
function titlebanners() {if ($('#titlebanners').val() == '') {$('#titlebanners').animate({backgroundColor:'#ffcccc'}, 500); setTimeout(function () {$('#titlebanners').animate({backgroundColor:'#fff'}, 500)} );} else {$('#next3banners').hide(); $('#next4banners').show();}}
function widthbanners() {if ($('#widthbanners').val() == '') {$('#widthbanners').animate({backgroundColor:'#ffcccc'}, 500); setTimeout(function () {$('#widthbanners').animate({backgroundColor:'#fff'}, 500)} );} else {$('#next4banners').hide(); $('#next5banners').show();}}
function vivodKodabanners(){if ($('#heightbanners').val() == '') {$('#heightbanners').animate({backgroundColor:'#ffcccc'}, 500); setTimeout(function () {$('#heightbanners').animate({backgroundColor:'#fff'}, 500)} );} else {$('#next5banners').hide(); var ccilkabanners = $('#ccilkabanners').val(); var imgbanners = $('#imgbanners').val(); var titlebanners = $('#titlebanners').val(); var widthbanners = $('#widthbanners').val(); var heightbanners = $('#heightbanners').val(); $('#vivodKodabanners').show(); $('#vivodKodabanners').html('<div class="podckazkaKpolubanners"><center>Ваш код</center></div><br><textarea class="poleVvodabanners" style="min-height:100px;" onclick="this.select();" readonly="readonly"><a href="'+ccilkabanners+'" title="'+titlebanners+'"><img src="'+imgbanners+'" style="width:'+widthbanners+'px; height:'+heightbanners+';"></a></textarea><br><br><br><div style="float:right;"><a href="javascript://" onclick="vvestiZanovobanners();" class="knopkabanners">Ввести заново</a></div><br><br><br>')}}
function vvestiZanovobanners() {$('#vivodKodabanners').hide(); $('#next1banners').show(); $('#ccilkabanners').val(''); $('#imgbanners').val(''); $('#titlebanners').val(''); $('#widthbanners').val(''); $('#heightbanners').val('');}
</script><script src="http://empower.3dn.ru/img2/jquery.color.js"></script>
<style>
.knopkabanners {background: #cd55e3 url(''); border: 1px solid transparent; border-radius: 3px; padding: 3px 12px; color: #fff !important; font: bold 16px arial; text-decoration: none !important; box-shadow: inset 0 0 0 1px rgba(255,255,255,0.5), 0 3px 6px -3px rgba(0,0,0,0.25);}
.knopkabanners:hover {background: #ab48d5 url('');}
.podckazkaKpolubanners {background: #cd55e3 url(''); border: 1px solid transparent; border-radius: 3px; padding: 8px 12px; color: #fff !important; font: bold 16px arial; text-decoration: none !important; box-shadow: inset 0 0 0 1px rgba(255,255,255,0.5), 0 3px 6px -3px rgba(0,0,0,0.25);}
.poleVvodabanners {width:100%; background: #fff; border: 1px solid #ccc; box-shadow: inset 0px 2px 5px #e5e5e5; box-sizing: border-box; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; padding: 6px; text-shadow: 0px 1px 0px #fff; color:#ccc;}
</style>
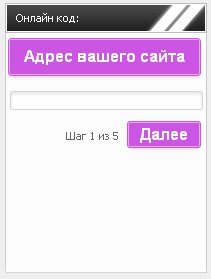
<div class="podckazkaKpolubanners"><center>Адрес вашего сайта</center></div>
<br>
<input type="text" id="ccilkabanners" class="poleVvodabanners" value="">
<br><br>
<div style="float:right;"><z style="color:#666; margin-right:8px;">Шаг 1 из 5</z><a href="javascript://" onclick="ccilkabanners();" class="knopkabanners">Далее</a></div>
<br><br><br>
</div>
<div id="next2banners" style="display:none;">
<div class="podckazkaKpolubanners"><center>Адрес картинки баннера</center></div>
<br>
<input type="text" id="imgbanners" class="poleVvodabanners" value="">
<br><br>
<div style="float:right;"><z style="color:#666; margin-right:8px;">Шаг 2 из 5</z><a href="javascript://" onclick="imgbanners();" class="knopkabanners">Далее</a></div>
<br><br><br>
</div>
<div id="next3banners" style="display:none;">
<div class="podckazkaKpolubanners"><center>Надпись при наведении (Тег TITLE)</center></div>
<br>
<input type="text" id="titlebanners" class="poleVvodabanners" value="">
<br><br>
<div style="float:right;"><z style="color:#666; margin-right:8px;">Шаг 3 из 5</z><a href="javascript://" onclick="titlebanners();" class="knopkabanners">Далее</a></div>
<br><br><br>
</div>
<div id="next4banners" style="display:none;">
<div class="podckazkaKpolubanners"><center>Ширина баннера</center></div>
<br>
<input type="text" id="widthbanners" class="poleVvodabanners" value="">
<br><br>
<div style="float:right;"><z style="color:#666; margin-right:8px;">Шаг 4 из 5</z><a href="javascript://" onclick="widthbanners();" class="knopkabanners">Далее</a></div>
<br><br><br>
</div>
<div id="next5banners" style="display:none;">
<div class="podckazkaKpolubanners"><center>Высота баннера</center></div>
<br>
<input type="text" id="heightbanners" class="poleVvodabanners" value="">
<br><br>
<div style="float:right;"><z style="color:#666; margin-right:8px;">Шаг 5 из 5</z><a href="javascript://" onclick="vivodKodabanners();" class="knopkabanners">Далее</a></div>
<br><br><br>
</div>
<div id="vivodKodabanners" style="display:none;"></div>
<script>
function ccilkabanners() {if ($('#ccilkabanners').val() == '') {$('#ccilkabanners').animate({backgroundColor:'#ffcccc'}, 500); setTimeout(function () {$('#ccilkabanners').animate({backgroundColor:'#fff'}, 500)} );} else {$('#next1banners').hide(); $('#next2banners').show();}}
function imgbanners() {if ($('#imgbanners').val() == '') {$('#imgbanners').animate({backgroundColor:'#ffcccc'}, 500); setTimeout(function () {$('#imgbanners').animate({backgroundColor:'#fff'}, 500)} );} else {$('#next2banners').hide(); $('#next3banners').show();}}
function titlebanners() {if ($('#titlebanners').val() == '') {$('#titlebanners').animate({backgroundColor:'#ffcccc'}, 500); setTimeout(function () {$('#titlebanners').animate({backgroundColor:'#fff'}, 500)} );} else {$('#next3banners').hide(); $('#next4banners').show();}}
function widthbanners() {if ($('#widthbanners').val() == '') {$('#widthbanners').animate({backgroundColor:'#ffcccc'}, 500); setTimeout(function () {$('#widthbanners').animate({backgroundColor:'#fff'}, 500)} );} else {$('#next4banners').hide(); $('#next5banners').show();}}
function vivodKodabanners(){if ($('#heightbanners').val() == '') {$('#heightbanners').animate({backgroundColor:'#ffcccc'}, 500); setTimeout(function () {$('#heightbanners').animate({backgroundColor:'#fff'}, 500)} );} else {$('#next5banners').hide(); var ccilkabanners = $('#ccilkabanners').val(); var imgbanners = $('#imgbanners').val(); var titlebanners = $('#titlebanners').val(); var widthbanners = $('#widthbanners').val(); var heightbanners = $('#heightbanners').val(); $('#vivodKodabanners').show(); $('#vivodKodabanners').html('<div class="podckazkaKpolubanners"><center>Ваш код</center></div><br><textarea class="poleVvodabanners" style="min-height:100px;" onclick="this.select();" readonly="readonly"><a href="'+ccilkabanners+'" title="'+titlebanners+'"><img src="'+imgbanners+'" style="width:'+widthbanners+'px; height:'+heightbanners+';"></a></textarea><br><br><br><div style="float:right;"><a href="javascript://" onclick="vvestiZanovobanners();" class="knopkabanners">Ввести заново</a></div><br><br><br>')}}
function vvestiZanovobanners() {$('#vivodKodabanners').hide(); $('#next1banners').show(); $('#ccilkabanners').val(''); $('#imgbanners').val(''); $('#titlebanners').val(''); $('#widthbanners').val(''); $('#heightbanners').val('');}
</script><script src="http://empower.3dn.ru/img2/jquery.color.js"></script>
<style>
.knopkabanners {background: #cd55e3 url(''); border: 1px solid transparent; border-radius: 3px; padding: 3px 12px; color: #fff !important; font: bold 16px arial; text-decoration: none !important; box-shadow: inset 0 0 0 1px rgba(255,255,255,0.5), 0 3px 6px -3px rgba(0,0,0,0.25);}
.knopkabanners:hover {background: #ab48d5 url('');}
.podckazkaKpolubanners {background: #cd55e3 url(''); border: 1px solid transparent; border-radius: 3px; padding: 8px 12px; color: #fff !important; font: bold 16px arial; text-decoration: none !important; box-shadow: inset 0 0 0 1px rgba(255,255,255,0.5), 0 3px 6px -3px rgba(0,0,0,0.25);}
.poleVvodabanners {width:100%; background: #fff; border: 1px solid #ccc; box-shadow: inset 0px 2px 5px #e5e5e5; box-sizing: border-box; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; padding: 6px; text-shadow: 0px 1px 0px #fff; color:#ccc;}
</style>
Всё для CS 1.6
Всё для сервера
Всё для сервера
Всё для сервера


 Система uCoz
Система uCoz Софт
Софт PhotoShop
PhotoShop CS 1.6
CS 1.6 Minecraft
Minecraft